Web & UX Designer
Dec 2023 - Mar 2024
Brand consistency, Responsive design, Cross-functional collaboration, User feedback integration
Figma, Collaboration platform(Slack)


Welcome to Sunrise - an innovation in lamp design that seamlessly unites the world of 3D modeling, printing, and laser cutting techniques to craft uniquely detailed and functional lamps.
Step into a world of cutting-edge design as I create beautiful lamps that marry form and function—a built-in makeup pen holder. This project redefines the landscape of lamp design, intricately weaving practicality within its aesthetic fabric.
Leveraging advanced 3D printing technology, I meticulously build intricate lamp structures layer by layer. The resulting designs bathe any space in an elegant light. Laser cutting techniques further heighten the lamps' visual allure, casting mesmerizing shadows and patterns that dance with the light, creating a captivating visual symphony.
Selected for Construct3D, the national academic 3D printing and digital fabrication conference and expo



NYU students know the struggle: hours lost on subways and shuttles. After a 2-hour subway delay and a year mastering NYU transit, I care deeply about safer, more convenient commutes.

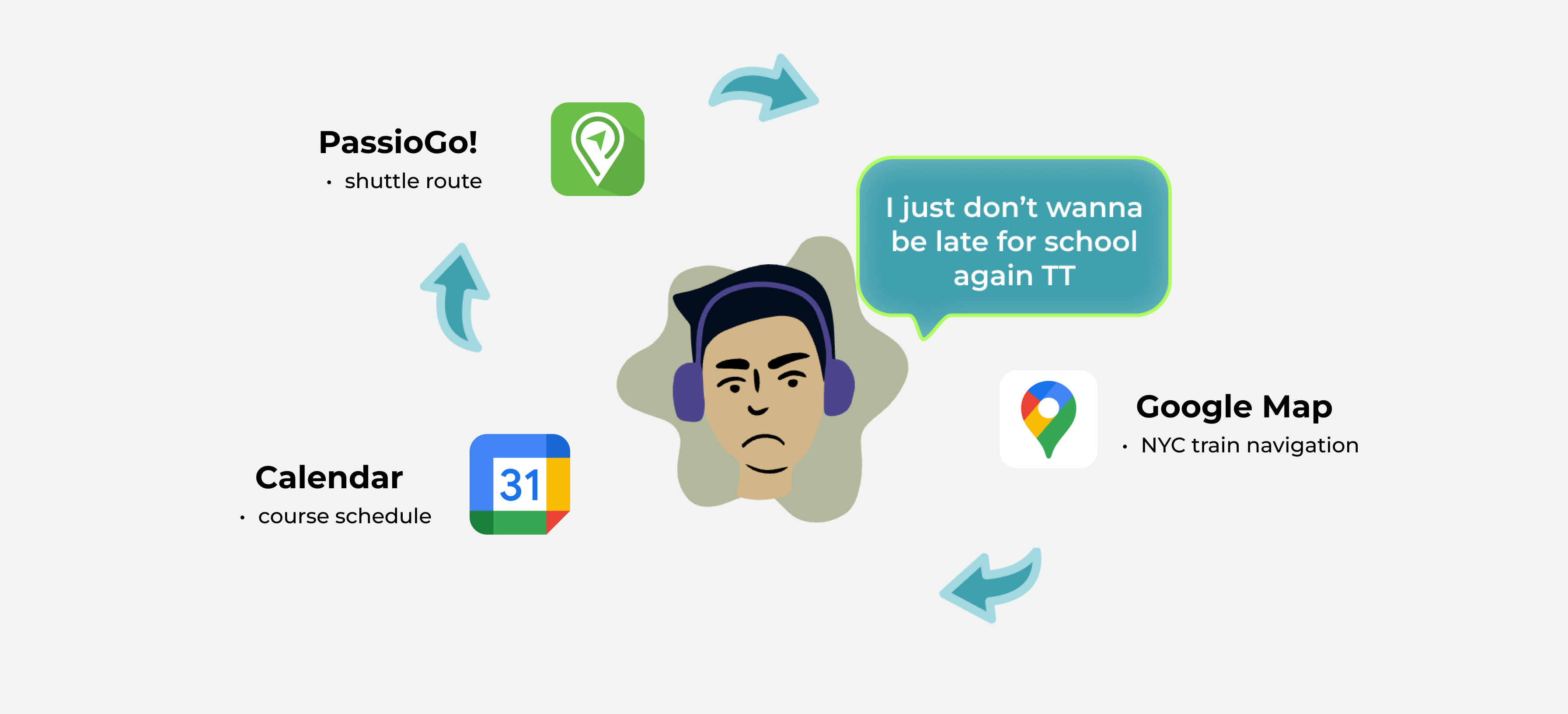
At NYU, students and faculty rely on multiple tools to navigate delays, shuttle issues, and city traffic just to get to class on time. Whether commuting from dorms, apartments, or campus buildings, staying on schedule in a busy city can feel like a daily challenge.


Used to track course schedules and deadlines.
Pros: Organizes course timings.
Cons: Doesn't integrate with real-time transit info, leading to additional app-switching.

Checks subway arrival times and navigation.
Pros: Real-time transit updates, familiar interface.
Cons: Confusing interface, lack of integration with other tools, requires frequent app-checking.

Stores over 10+ routes for NYU shuttles across campus locations and dorms.
Pros: Shuttle-specific information.
Cons: Confusing interface, lack of integration with other tools, requires frequent app-checking.
Interviews with 12 NYU students
revealed a frustrating and time-consuming commuter journey that impacts their daily schedules.
"Some days I wait over 30 minutes for a shuttle, only to realize I could have taken the train and gotten there faster. I wish there was a way to compare them easily."
"By the time I check multiple apps and make a decision, I’m already late. I just want something that tells me the best option upfront."
"I hate how unpredictable my commute is. Even when I plan ahead, delays always catch me off guard, and there’s no way to adjust in real-time."

1. Fragmented Workflow: Students need to manually switch between apps to coordinate class times, subway arrivals, and shuttle schedules.
2. Information Overload: PassioGo’s interface is cluttered, and finding the right shuttle route takes extra time.
3. Missed Opportunities: No single tool provides a unified view of class schedules, subway times, and shuttle routes.
Reflecting on the research I conducted and keeping various pain points in mind, I designed a persona of a NYU student who struggled with commuting between campuses and summarized user goals.


✅ Embed navigation with walking time estimates.
✅ Provide real-time arrival updates.
✅ Send alerts for delays and better travel adjustments.
Using the current state journey map and user persona I built, I then created a storyboard to explore the user’s emotions and experience with ScheGo, the unified commute app, in the most ideal situation.

Then, I created a user flow diagram as a guide for how the user would go through this app. The diagram below also informed me on what key pages I needed to design and create wireframes for.

Inspired by the dynamic energy of New York City, I crafted a mood board that captures the city's modern, fast-paced essence while ensuring a functional and user-friendly experience.

Once the visual direction was established, I translated these elements into wireframes, structuring the user experience while keeping NYC commuters' needs in mind.

With the first set of wireframes, I conducted user testing to refine interactions and address usability concerns. Feedback from NYU students highlighted areas that needed improvement:
1️⃣ Users Wanted to Skip Onboarding
"I’ve used similar apps before—I just want to get started instead of going through multiple intro screens."
💡 Solution: Added a ‘Skip Instruction’ option for experienced users.

2️⃣ Some Users Wanted a Way to Revisit Instructions
"I skipped the onboarding, but now I need to check something. Where do I find it again?"
💡 Solution: Introduced a ‘Go Back to Instructions’ button for easy access.

3️⃣ Improving the ‘Add Event’ Functionality
"It’s not clear where I should tap to add an event—it took me a few tries to figure it out."
💡 Solution: Initially, the ‘Add Event’ button was placed in the top-right corner, but testing revealed it wasn’t the most intuitive spot. Users naturally scanned the schedule first, and some hesitated before finding the button.To make the interaction more intentional and ergonomic, I relocated the button to the bottom-right corner:
✅ Better accessibility – This follows common UI patterns where primary actions (like FABs) sit within easy reach.
✅ Keeps the schedule view uncluttered – The button stays visible without interfering with content.

Full-Featured Interactive Prototype built using Figma
Seamlessly sync your class schedule with a single login.
✅ Your class schedule is automatically added when you log in.
✅ Easily add, edit, or remove events to fit your routine.
.gif)
Schedule

Calendar

Alert
.gif)
Add
Stay informed and in control of your day.
✅ Get alerts for subway delays and shuttle changes.
✅ Add personal tasks and events alongside your class schedule.
✅ Receive reminders based on commute conditions.
Arrive on time with optimized travel routes.
✅ Choose the best travel option based on time, distance, or preference.
✅ Get real-world directions using augmented reality for easy campus navigation.
✅ Plan your route directly within ScheGo.
navigation

To validate ScheGo’s effectiveness, I conducted a comparative usability study where users tested ScheGo against manually switching between multiple apps.
The results showed a dramatic improvement:

Time to plan a commute dropped from over 30 seconds to just 8 seconds, a 4x increase in efficiency.

I then analyzed Maze-generated heatmaps to further assess usability by examining interaction patterns, high-engagement areas, and task completion rates, here are some samples below:
Heatmap Overview

The heatmap revealed clear engagement clusters around commute options and schedule customization, validating that these were the most critical features for decision-making. Transit time estimates also stood out as a consistent hotspot, emphasizing the importance of real-time updates.
Identified Pain Points

The heatmap showed scattered clicks and repeated attempts when setting times. This suggests the need for stronger visual hierarchy or pre-filled defaults to reduce friction.

Emergency & shuttle alerts might be underused. Minimal interaction indicated low visibility. These alerts may require clearer prompts or better contextual placement.
Looking at the heatmaps felt a bit like reading users’ minds, except in bright red blobs. They confirmed what I hoped: ScheGo made commute planning faster and more intuitive.
But they also revealed the “uh-oh” moments.
Users got stuck fiddling with time selection, clicking back and forth like they were trying to crack a safe. Clearly, I need to simplify this with stronger hierarchy or pre-filled defaults.
Emergency and shuttle alerts? Practically invisible. It turns out if no one clicks on them, they might as well not exist. Time to make those prompts louder (without becoming annoying).

Next, I want to test adding AI-powered route suggestions, so instead of users overthinking every choice, ScheGo can quietly say, “Hey, here’s the smartest option.” In other words: less juggling apps, more getting where you need to go.
High fidelity Design (mobile version): The proposed changes for home page include making the search bar more prominent and adding search filters for projects or people.
.png)
.png)
For the individual project page, we integrate a bookmark function for users to save projects to their profile, making it easier to find and keep track of projects. We also made changes to display the creators and post dates, and show more projects from the same creator at the end of each post. These changes provide more context and encourage users to explore related projects from the same creator.

.png)
The people page on the Social Hub website will have filters for people search and the image and information will be rearranged to make it easier for users to find what they are looking for.

The individual People page on the Social Hub website will have a customized background, more information and contact methods, and an individual work gallery. This aims to provide a more personalized and visually appealing experience for users.

The user's profile on the Social Hub website will have a gallery for their own projects as well as projects collected from others. We also designed layout for the edit page.


Last but not least, we designed wireframes and prototypes for other screens like No Result Pages.

Chat (DM):
• Encourage members to share their thoughts, experiences, and questions to promote more active participation in the community.
• Provide a platform for students to connect and communicate with each other in a safe and supportive environment.
Forum:
• Foster a sense of community among ITP/IMA students by creating a space where they can share their opinions, ideas, and feedback.
• Facilitate the exchange of advice and information on topics such as courses, resources, and student life.

Additional features to consider:
• Conducting additional research to identify areas where the community can be expanded and improved.
• Developing new tools and resources to enhance the user experience and engagement on the platform.
• Organizing events and activities to promote networking, collaboration, and community-building among members.
• Providing access to exclusive content, services, or opportunities that are relevant and valuable to the community.
Step into a realm where technology has shattered the limits of the human form. "UPLOAD" by Unreal Engine introduces Mechanica, a marvel of engineering, with parts as interchangeable as memories and senses sharper than nature's design. Dance, run, see, and hear beyond human capability, but at the heart of this dazzling spectacle lies an existential enigma: In a world where bodies are malleable, where does the true self reside? Dive deep into a journey of consciousness and redefine what it means to be.
Team: Hazel He, Annelise Lee, Claire Zhao, and Duorfan FAN
Displayed on Hypercinema Film Festival
Our character is a mechanical body made from new materials. Her body parts like eyeballs, arms, and legs can all be disarmed, exchanged, or upgraded. Additionally, her body features advanced sensors that allow her to see and hear with extraordinary clarity or functionalities like a wink to take photos. Her arms and legs are equipped with powerful servo motors that allow her to move with incredible speed and precision or even dance in various styles. Finally, we can connect or upload our conscious to this body.







Given the growing issue of costume waste, it's crucial for us to understand the market trends and consumer behaviors driving this demand. By analyzing these factors, we can find opportunities to promote more sustainable practices.



Many people discard expensive costumes after one use, unaware of recycling options like donation, upcycling, or repurposing. We believe that raising awareness can reduce waste and promote sustainability.
With a clear understanding of our target user group, I gathered valuable insights through interviews and survey to better address their needs and preferences.


We also created personas to better understand consumer demands and pain points:


Before moving into solution ideation, we mapped out the user journey to understand the process of Renting with CYCO.



After mapping out CYCO’s core user journey, or "Golden Path," we had a clear direction for how users would engage with the platform—from submitting costumes for recycling to discovering available items. With this foundational flow in place, we began the design process, starting with low-fidelity sketches and progressing to high-fidelity mockups.
In the initial phase, we developed basic wireframes that outlined two main user flows: submitting costumes for recycling and browsing available items. These early sketches were designed to quickly communicate the platform's structure and functionality, focusing on simplicity to test core concepts.
- Feedback Process: We conducted user testing at this stage, focusing on how intuitive the submission form was and how easily users could navigate the catalog.
- Key Iterations: Adjustments were made based on feedback, including simplifying the navigation and making the submission flow more straightforward.


By keeping the designs minimal, we identified major pain points early, allowing us to refine the features before investing time in detailed design elements.
With feedback from the low-fidelity tests, we moved to high-fidelity mockups that fully realized CYCO’s vision. These designs focused on creating a clean, engaging experience with vibrant visuals and intuitive interactions.
1. UI Refinement: The user interface was developed with bright, bold colors that reflect the creative nature of the platform, complemented by easy-to-read typography for accessibility.
2. Visual Hierarchy: We used clear sectioning to emphasize the most important actions—submitting a costume or browsing available pieces—making it easy for users to find what they need.
3. Interactive Features: We included interactive elements like hover effects and responsive design to ensure a seamless experience across devices. Users could easily filter costumes by category and explore detailed item descriptions with a click.

Recycling Tracking: Users can track the status of their submitted costumes with real-time updates, offering transparency and ease of use throughout the recycling process.

Virtual Try-On: A standout feature that allows users to virtually try on costumes, providing a fun and interactive way to explore items before making decisions.

Recycling Instructions: Clear instructions are provided for users, even for items we don’t accept. This educates users on sustainable practices and guides them on proper disposal.

Each function was meticulously designed to align with CYCO’s goal of promoting sustainability while providing an engaging, user-friendly experience.
